Browsers and screen readers rely on proper structural coding and tagging practices to understand the content and display it in a logical way.
All content needs to be surrounded by tags. Different types of content have different tags.
<tag>Example of text inside a tag.</tag>
The closing tag always has a slash. You must always close your tags.
<p>This is a paragraph.</p> <p>This is a second paragraph.</p>
WordPress automatically adds paragraph tags, so you don’t need to add them yourself.
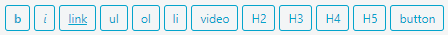
Just like in a word processor, you can highlight text and select formatting options in the toolbar. The difference is you will see the added tags around your highlighted text.

From left to right: bold, italics, hyperlink, unordered list, ordered list, list-item, video, heading 2, heading 3, heading 4, heading 5, button
Don’t use bold where a heading would do better.
How it appears in the Text Editor:
<strong>This is bold text.</strong>
How it appears on the front-end:
Note that the outdated way to make text bold is <b>. This only formats text to look bold, while <strong> tells screen-readers to add emphasis.
Italic text is harder to read and should be used sparingly.
How it appears in the Text Editor:
<em>This is italic text.<em>
How it appears on the front-end:
Note that the outdated way to make text italic is <i>. This only formats text to look italic, while <em> tells screen-readers to add emphasis.
Avoid using bold and italic text at the same time – a heading is likely more appropriate.
The exception to the rule is if you have a bold sentence and need to emphasize a specific word or phrase.
How it appears in the Text Editor:
<strong>This is a bold and italic sentence, but I <em>really<em> need to stress that it’s the exception to the rule.</strong>
How it appears on the front-end:
Text should only be underlined if it’s a hyperlink. Use bold or italics to emphasize regular text.
Create a hyperlink by selecting your call to action, then clicking “link” in the toolbar.
How it appears in the Text Editor:
<a href="URL">CALL TO ACTION</a> <a href="https://www.algonquinsa.com">Visit the SA website</a>
How it appears on the front-end:
Never manually add numbers to a list, and never paste in bullets like this “•” or “-“.
To create a list, highlight the first item in your list and click “li” (list-item). This adds the <li> tags around that point. Continue down your list, highlighting each point and clicking “li” until every point is surrounded in its own <li> tags.
Next, select the entire list, including the <li> tags, and choose “ul” for an unordered list (with bullets), or “ol” for an ordered list (with numbers).
An unordered list will put dots in front of each bullet.
How it appears in the Text Editor:
<ul> <li>This is the first unordered list bullet point</li> <li>This is the second unordered list bullet point</li> <li>This is the third unordered list bullet point</li> </ul>
How it appears on the front-end:
An ordered list will put numbers in front of each bullet.
How it appears in the Text Editor:
<ol> <li>This is the first ordered list bullet point</li> <li>This is the second ordered list bullet point</li> <li>This is the third ordered list bullet point</li> </ol>
How it appears on the front-end:
To embed a YouTube or Vimeo video on the website, paste the video URL into the Text Editor, then highlight the URL and click “video” in the toolbar to add the proper tags.
Note that the URL must be placed on a new line for the video to work.
<div class="video-container"> PASTE YOUTUBE/VIMEO URL HERE </div>
Headings are used to group sections of content and divide text into manageable chunks. Headings should always be nested and follow ascending order (e.g. H3, H4, H5). Never skip a heading level for styling reasons (e.g. never place H4 before H3).
All page titles are automatically H1. There can only be one H1 per page. The next heading must be H2 and subsequent headings inside those are H3, H4, and H5.
You may use as many of the same level of heading as you need.
How it appears in the Text Editor:
<h2>This is a heading level 2</h2>
<p>This is a paragraph under heading 2...</p>
<h3>This is a heading level 3</h3>
<p>This is a paragraph under heading 3...</p>
<h3>This is another heading level 3</h3>
<p>This is a paragraph under heading 3...</p>
<h4>This is a heading level 4</h4>
<p>This is a paragraph under heading 4...</p>
<h2>This is a heading level 2 and its content reflects a new idea</h2>
How it appears on the front-end:
This is a paragraph under heading 2.
This is a paragraph under heading 3 and its content should be directly related to the second level heading above.
This is a paragraph under the second heading 3 and its content may have nothing to do with the first heading 3, but it should be directly related to the second level heading above.
This is a paragraph under heading 4. Its content should be related to the heading 3 directly above heading 4.
This is a paragraph under heading 5. Level 5 headings are the lowest you can go.
Buttons are used for important links that need extra emphasis to get the reader’s attention, for example “Buy tickets”. These important calls-to-action will display on their own line – they’re not meant to be inside of a paragraph. Please use them sparingly!
Clicking “button” in the toolbar will add the following shortcode to the Text Editor:
[ button text="TEXT" link="URL" theme="DEFAULT/DARK" width="AUTO/HALF/FULL" ]
A shortcode is a quick way to add predetermined code into the editor. You will need to make a few changes to the shortcode:
TEXT – replace with your call to action
URL – replace with the full URL of the page you’d like to link to, i.e. include the “https://”
Theme as DEFAULT
TEXT
Theme as DARK
TEXT
Width as AUTO
*Auto will stretch and shrink depending on word length
TEXT LONGER TEXT
Width as HALF
TEXT
Width as FULL
TEXT